Brak produktów
Dokumentacja - Polityka Prywatności dla PrestaShop
Przed instalacją i konfiguracją modułu zapraszamy do zapoznania się z instrukcją.
Wymagania instalacyjne
Moduł wymaga kilku podstawowych usług na serwerze, które w większości przypadków są aktywne.
Gdyby któraś z wymienionych opcji nie była dostępna - należy ją włączyć w panelu serwera lub napisać do administratora.
- PHP: 5.4 - 7.4
- ionCube: tak
Instalacja
Moduł możesz znaleźć na liście jako
- Nazwa: Zarządzanie prywatnością
- Autor: x13.pl
- Kategoria: Funkcjonalność sklepu
- Filtruj po: Zainstalowane i niezainstalowane / Aktywne i nieaktywne
Skrócona instrukcja instalacji
1. Dodajemy moduł do PrestaShop (zobacz jak zainstalować moduł)
2. W przypadku korzystania z innych modułów Cookies polecamy je wyłączyć (w zakładce Moduły -> Moduły i usługi)
3. W przypadku korzystania z modułu OPC od X13 polecamy wyłączyć zgodę "Przetwarzanie danych osobowych"
4. W przypadku korzystania z modułu Blok Ochrona danych osobowych polecamy wyłączyć ten moduł.
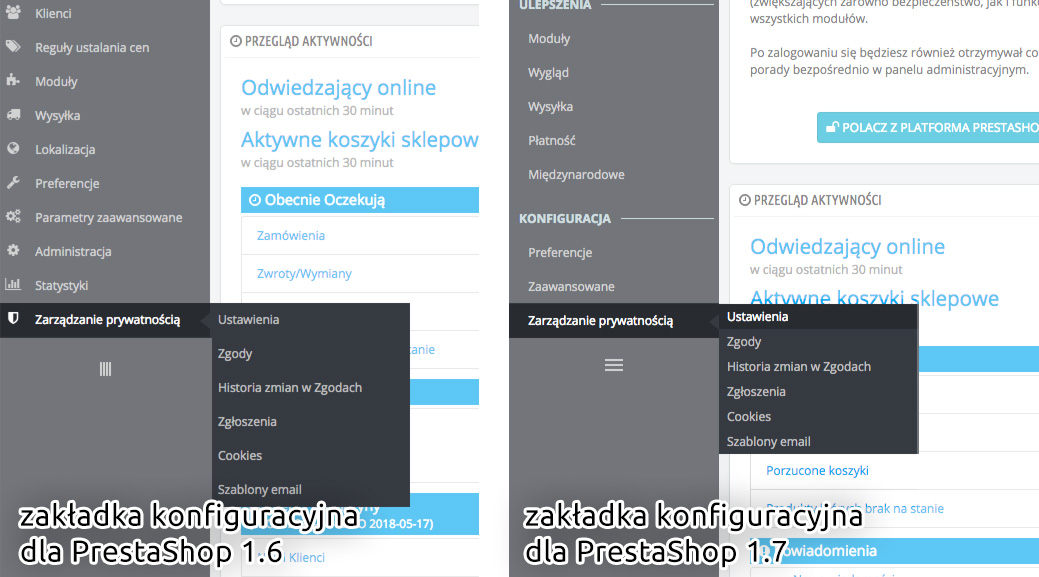
5. Moduł po instalacji utworzy dodatkową zakładkę w panelu administracyjnym Zarządzanie prywatnością z dodatkowymi zakładkami (zostaną omówione poniżej)
6. Po instalacji modułu, ma on uzupełnione domyślne treści zakładek modułu, jak i maili. Oraz 2 przykładowe zgody, które domyślnie są wyłączone.
7. Polecamy edytować 1 wszą zgodę - uzupełnić ją wg wytycznych od firmy pomagającej przygotować sklep pod RODO, oraz aktywować ją. 8. Ostatnią z podstawowych opcji jest ustawienie odpowiedniego linka pod "zobacz więcej" przy pasku Cookies.
Zmiana w plikach szablonu
Łączymy się przez FTP z naszym sklepem, i wchodzimy w odpowiednie folderu, oraz edytujemy pliki:
Dla PrestaShop 1.7
zgody w formularzu kontaktowym
Wybieramy folder themes/nazwa-tematu/modules/contactform/views/templates/widget/contactform.tpl - edytujemy plik
odszukujemy w nim:</section><div class="form-group row">
<div class="offset-md-3">
{hook h='displayX13PrivacyManagerConsent' element='contact'}
</div>
</div>
<div class="form-group row">
<div class="offset-md-3">
{hook h='displayX13PrivacyManagerConsent' element='contact'}
</div>
</div>
</section>zgody w module newslettera
Wybieramy folder themes/nazwa-tematu/modules/ps_emailsubscription/views/templates/hook/ps_emailsubscription.tpl - edytujemy plik
odszukujemy w nim:{if $conditions}
<p>{$conditions}</p>
{/if}{hook h='displayX13PrivacyManagerConsent' element='newsletter'}
{hook h='displayX13PrivacyManagerConsent' element='newsletter'}
{if $conditions}
<p>{$conditions}</p>
{/if}
Dla PrestaShop 1.6
zgody w formularzu kontaktowym
Wybieramy folder themes/nazwa-tematu/contact-form.tpl - edytujemy plik
odszukujemy w nim:<div class="submit">{hook h='displayX13PrivacyManagerConsent' element='contact'}<div class="submit">
{hook h='displayX13PrivacyManagerConsent' element='contact'}zgody w module newslettera
Wybieramy folder themes/nazwa-tematu/modules/blocknewsletter/blocknewsletter.tpl - edytujemy plik
odszukujemy w nim:</form>{hook h='displayX13PrivacyManagerConsent' element='newsletter'}
{hook h='displayX13PrivacyManagerConsent' element='newsletter'}
</form>
Dla PrestaShop 1.5
zgody w formularzu kontaktowym
Wybieramy folder themes/nazwa-tematu/contact-form.tpl - edytujemy plik
odszukujemy w nim:<p class="submit"><p>
{hook h='displayX13PrivacyManagerConsent' element='contact'}
</p><p>
{hook h='displayX13PrivacyManagerConsent' element='contact'}
</p>
<p class="submit">zgody w module newslettera
Wybieramy folder themes/nazwa-tematu/modules/blocknewsletter/blocknewsletter.tpl - edytujemy plik
odszukujemy w nim:</form>{hook h='displayX13PrivacyManagerConsent' element='newsletter'}
{hook h='displayX13PrivacyManagerConsent' element='newsletter'}
</form>
Sprawdzenie kompilacji
Sprawdzamy czy mamy ustawione wymuszanie zmian w szablonie lub czyścimy cache.
Wchodzimy w Parametry zaawansowane -> Wydajność
Klikamy po prawej Wyczyść pamięć podręczną
Konfiguracja
Moduł po instalacji tworzy całkowicie nową zakładkę w Panelu administracyjnym Zarządzanie prywatnością.
To z tego miejsca mogą Państwo konfigurować moduł, przyjmować prośby o usunięcie czy anonimizację konta itd.

Ustawienia
tekst
Zgody
tekst
Historia zmian w Zgodach
tekst
Zgłoszenia
Wygodna lista zgłoszeń o Anominację danych konta, lub o Usunięcie konta
Cookies
Zakładka w której zebrane są wszystkie informację od przyklejonego paska z cookies.
W tym miejscu możemy:
- włączyć / wyłączyć moduł
- zmienić treść która wyświetli się dla klientów
- adres do przycisku więcej informacji, polecamy ustawić ją na link do polityki prywatności
- adres do przycisku odrzuć
Szablony email
Jest to zakładka w której mamy wszystkie treści mailowe jakie moduł wysyła do klienta i administratora.
Każde pole ma adekwatny tytuł do czynności, oraz posiada przyjazny edytor w którym możemy łatwo edytować wiadomość.
Aktualizacja modułu
1. Jeśli w naszym sklepie na zakładce "moduły" pojawi się informacja Nowa wersja modułu x13privacymanager jest dostępna do pobrania!, oznacza że wydaliśmy nową wersję modułu.
2. Logujemy się na stronie x13.pl do "moje konto" -> klikając na ikonkę użytkownika. Przechodzimy do zakładki Pobierz dodatki (również po kliknięciu ikonki użytkownika), odszukujemy na liście moduł GDPR - regulacje ochrony danych RODO i klikamy na ikonkę pobrania. Wybieramy odpowiednią licencję dla odpowiedniej domeny i klikamy pobierz dla PrestaShop.
3. Wgrywamy pobrany plik .ZIP standardowo przez moduły w PrestaShop (tak jak przy pierwszej instalacji modułu). WAŻNE! Nie odinstalowujemy poprzedniej wersji modułu
3. Po wykonaniu aktualizacji modułu, polecamy wyczyścić CACHE (wchodzimy w zakładkę Zaawansowane - Wydajność) i klikamy na przycisk w górnym prawym rogu "Wyczyść pamięć podręczną".
Rozwiązywanie problemów
1. Brak zakładki ze zgodami, sprawdzamy czy w themes/nazwa/my-account.tpl jest hook :
{$HOOK_CUSTOMER_ACCOUNT}2. Brak paska cookies, sprawdzamy czy w themes/nazwa/footer.tpl jest hook :
{$HOOK_FOOTER}{hook h='displayFooter' mod='x13privacymanager'}Dodatkowe porady
1. Jak ukryć datę urodzin w procesie rejestracji klienta i procesie zakupowym.
Dla PrestaShop 1.6
Wybieramy folder themes/nazwa-tematu/identity.tpl - edytujemy plik
odszukujemy w nim:
<div class="form-group date-select">
<label>{l s='Date of Birth'}</label>
<div class="row">
i edytujemy
<div class="form-group date-select" style="display:none!important;">
<label>{l s='Date of Birth'}</label>
<div class="row">
Wybieramy folder themes/nazwa-tematu/authentication.tpl - edytujemy plik
odszukujemy w nim:
<div class="form-group">
<label>{l s='Date of Birth'}</label>
i edytujemy
<div class="form-group" style="display:none!important;">
<label>{l s='Date of Birth'}</label>
oraz w tym samym pliku odszukujemy:
<div class="form-group date-select">
<label>{l s='Date of Birth'}</label>
i edytujemy
<div class="form-group date-select" style="display:none!important;">
<label>{l s='Date of Birth'}</label>
Wybieramy folder themes/nazwa-tematu/order-opc-new-account-advanced.tpl - edytujemy plik
odszukujemy w nim:
<div class="select form-group date-select">
<label>{l s='Date of Birth'}</label>
i edytujemy
<div class="select form-group date-select" style="display:none!important;">
<label>{l s='Date of Birth'}</label>
Wybieramy folder themes/nazwa-tematu/order-opc-new-account.tpl - edytujemy plik
odszukujemy w nim:
<div class="select form-group date-select">
<label>{l s='Date of Birth'}</label>
i edytujemy
<div class="select form-group date-select" style="display:none!important;">
<label>{l s='Date of Birth'}</label>
Dla PrestaShop 1.5
Wybieramy folder themes/nazwa-tematu/authentication.tpl - edytujemy plik
odszukujemy w nim:
<p class="select">
<span>{l s='Date of Birth'}</span>
<select id="days" name="days">
i edytujemy, występuje on dwa razy w tym samym dokumencie!
<p class="select" style="display:none!important;">
<span>{l s='Date of Birth'}</span>
<select id="days" name="days">
Wybieramy folder themes/nazwa-tematu/identity.tpl - edytujemy plik
odszukujemy w nim:
<p class="select">
<span>{l s='Date of Birth'}</span>
<select id="days" name="days">
i edytujemy
<p class="select" style="display:none!important;">
<span>{l s='Date of Birth'}</span>
<select id="days" name="days">
Wybieramy folder themes/nazwa-tematu/mobile/authentication-create-account.tpl - edytujemy plik
odszukujemy w nim:
<p class="select">
<span>{l s='Date of Birth'}</span>
<select id="days" name="days">
i edytujemy
<p class="select" style="display:none!important;">
<span>{l s='Date of Birth'}</span>
<select id="days" name="days">
Wybieramy folder themes/nazwa-tematu/mobile/identity.tpl - edytujemy plik
odszukujemy w nim:
<label>{l s='Date of Birth'}</label>
<fieldset data-type="horizontal" data-role="controlgroup">
<select name="days" id="days">
i edytujemy
<label style="display:none!important;">{l s='Date of Birth'}</label>
<fieldset data-type="horizontal" data-role="controlgroup" style="display:none!important;">
<select name="days" id="days">
Wybieramy folder themes/nazwa-tematu/order-opc-new-account.tpl - edytujemy plik
odszukujemy w nim:
<p class="select">
<span>{l s='Date of Birth'}</span>
<select id="days" name="days">
i edytujemy
<p class="select" style="display:none!important;">
<span>{l s='Date of Birth'}</span>
<select id="days" name="days">
2. Usuwanie wyboru płci na stronie konta i procesie zakupowym.
Dla PrestaShop 1.6
Wybieramy folder themes/nazwa-tematu/identity.tpl - edytujemy plik
odszukujemy w nim:
<div class="clearfix">
<label>{l s='Social title'}</label>
<br />
i edytujemy
<div class="clearfix" style="display:none!important;">
<label>{l s='Social title'}</label>
<br />
Wybieramy folder themes/nazwa-tematu/authentication.tpl - edytujemy plik
odszukujemy w nim:
<div class="clearfix">
<label>{l s='Title'}</label>
<br />
i edytujemy
<div class="clearfix" style="display:none!important;">
<label>{l s='Title'}</label>
<br />
oraz w tym samym pliku odszukujemy:
<div class="cleafix gender-line">
<label>{l s='Title'}</label>
{foreach from=$genders key=k item=gender}
i edytujemy
<div class="cleafix gender-line" style="display:none!important" >
<label>{l s='Title'}</label>
{foreach from=$genders key=k item=gender}
Wybieramy folder themes/nazwa-tematu/order-opc-new-account.tpl - edytujemy plik
odszukujemy w nim:
<div class="required clearfix gender-line">
<label>{l s='Social title'}</label>
{foreach from=$genders key=k item=gender}
i edytujemy
<div class="required clearfix gender-line" style="display:none!important">
<label>{l s='Social title'}</label>
{foreach from=$genders key=k item=gender}
Wybieramy folder themes/nazwa-tematu/order-opc-new-account-advanced.tpl - edytujemy plik
odszukujemy w nim:
<div class="required clearfix gender-line">
<label>{l s='Social title'}</label>
{foreach from=$genders key=k item=gender}
i edytujemy
<div class="required clearfix gender-line" style="display:none!important">
<label>{l s='Social title'}</label>
{foreach from=$genders key=k item=gender}
Dla PrestaShop 1.5
Wybieramy folder themes/nazwa-tematu/authentication.tpl - edytujemy plik
odszukujemy w nim:
<p class="radio">
<span>{l s='Title'}</span>
{foreach from=$genders key=k item=gender}
i edytujemy
<p class="radio" style="display:none!important">
<span>{l s='Title'}</span>
{foreach from=$genders key=k item=gender}
Wybieramy folder themes/nazwa-tematu/mobile/authentication-create-account.tpl - edytujemy plik
odszukujemy w nim:
<p class="radio">
<span>{l s='Title'}</span>
{foreach from=$genders key=k item=gender}
i edytujemy
<p class="radio" style="display:none!important">
<span>{l s='Title'}</span>
{foreach from=$genders key=k item=gender}
Wybieramy folder themes/nazwa-tematu/mobile/identity.tpl - edytujemy plik
odszukujemy w nim:
<label>{l s='Title'}</label>
<fieldset data-role="controlgroup">
{foreach from=$genders key=k item=gender}
i edytujemy
<label style="display:none!important;">{l s='Title'}</label>
<fieldset data-role="controlgroup" style="display:none!important;">
{foreach from=$genders key=k item=gender}
Wybieramy folder themes/nazwa-tematu/order-opc-new-account.tpl - edytujemy plik
odszukujemy w nim:
<p class="radio required">
<span>{l s='Title'}</span>
{foreach from=$genders key=k item=gender}
i edytujemy
<p class="radio required" style="display:none!important;">
<span>{l s='Title'}</span>
{foreach from=$genders key=k item=gender}
3. Jak ukryć checbox "Chcę otrzymywać oferty promocyjne od naszych partnerów."
W panelu administracyjnym sklepu wchodzimy w: Preferencje -> Klienci , i zmieniamy w opcji
Włącz zapisywanie na listę wysyłkową: NIE - przesuwany element na NIE
