Brak produktów
Lookbook / showroom / showcase produktów

367,77 zł brutto
Najniższa cena w ciągu 30 dni przed aktualną promocją:
Najniższa cena w ciągu ostatnich 30 dni
* - pola wymagane
- Wersja 1.0.1
Opis
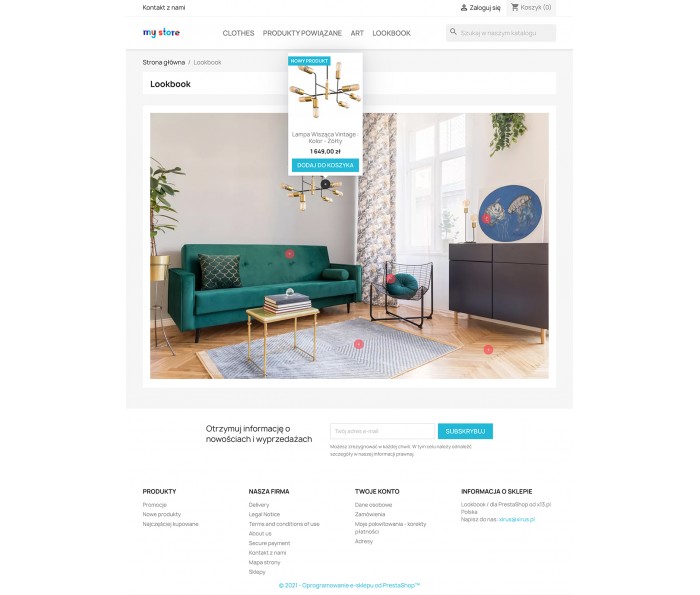
Dodatek dzięki, któremu dodasz ciekawe zdjęcie z precyzyjnie oznaczonymi na nim produktami lub treścią.
Klient, widząc dane zdjęcie kolekcji, może najechać myszką na interesujący go punkt i w atrakcyjny sposób wyświetlić informacje o produkcie.
Moduł umożliwia w prosty sposób zachęcenie klienta do sprawdzenia produktów komplementarnych lub do zainspirowania do kreatywnego wykorzystania danego produktu.

Lookbook / showroom / showcase - utwórz kolekcję produktów
Nowoczesny i funkcjonalny lookbook zwiększy sprzedaż w Twoim sklepie, dzięki atrakcyjnej przyciągającej prezentacji produktów, które mogą do siebie pasować.
Samodzielnie dodasz najlepsze zdjęcie prezentujące kolekcję/zestaw, które ułatwi klientowi wizualizację połączenia tych produktów.
Następnie w prosty sposób za pomocą funkcji przeciągnij i puść przypiszesz do konretnego miejsca na zdjęciu produkty lub dodatkowe informacje. Zainspiruj swoich klientów do sprawdzenia produktów z ciekawych zdjęć. Efektywny interfejs umożliwa klientowi sprawdzenie produktu bez konieczności przeglądania całego katalogu, wraz z opcją dodania produktu do koszyka bezpośrednio z lookbooka. Utwórzysz niegoraniczoną ilość interesujących kolekcji w różnych stylach, dopasowanych do kolekcji lub wyglądu sklepu.
Przygotowany lookbok umieścisz w dowolnym miejscu na sklepie, nawet w opisie produktu, kategorii czy stronie CMS.

Wygodne i proste dodanie elementów do przesłanego zdjęcia
Bardzo dużą zaletą naszego rozwiązania jest jego prosta obsługa. Wystarczy, że dodasz nowy lookbook, wpiszesz jego nazwę i prześlesz zdjęcie.
Jeśli chcesz możesz na tym etapie umieścić opis przed i po obrazku, zostanie on wyświetlony w każdym miejscu, w którym umieścisz dany lookbook. Możesz również wybrać kategorię lookbooków oraz opcję promowania na stronie głównej.
Zdjęcie dodane. Teraz przechodzisz do dodawania elementów (punktów). Możesz je dodać klikając na przycisk dodaj nowy lub w wybrane miejsce na przesłanym zdjęciu.
Przy dodawaniu takiego punktu wystarczy, że wybierzesz jaki typ elementu chcesz dodać, może to być:
- Tytuł i HTML
- Produkt
- Kategoria
- Strona CMS
- Zdjęcie
Każdy z dodanych plików może być przesuwany na zdjęciu w dowolnym momencie oraz możesz zmienić jego pozycję na liście elementów.

Umieść moduł dokładnie tam gdzie chcesz
Tworząc moduł lookbooków skupiliśmy się na możliwości umieszczenia go dosłownie w każdym miejscu w sklepie.
Obojętnie czy zdecydujesz się na dodanie kategorii lookbooków, czy pojedynczego lookbooka, możesz dodać go jako:
- widget - który umieścisz w konkretnym miejscu edytując szablon swojego sklepu
- shortcode - który umożliwi dodanie lookboka bezpośrednio z panelu sklepu, np. w opisie produktu, kategorii czy na stronie CMS
To rozwiązanie ułatwi Ci ciekawe zaprezentowanie wcześniej utworzonego lookbooka w przemyślanej lokalizacji.
Jeśli prowadzisz sklep z modą lub wyposażeniem wnętrza/meblami dobrym miejscem będzie dodanie lookbooka do opisu kategorii, lub przekierowania na nowo utworzoną stronę z modułu.
W przypadku gdy dodasz do swojego lookbooka tekst przed i po nim, możesz kożystając z shorcodów ukryć taką informację, dodając kod na zasadzie: [x13lookbook id="1" hide_text]

Zaawansowane ustawienia wyglądu
Wiemy jak ważny jest pozytywny odbiór sklepu przez klienta szczególnie w sklepach, w których moduł będzie zachęcał klienta do sprawdzenia produktu i zrobienia zakupów.
W module wdrożyliśmy więcej opcji konfiguracji wyglądu, umożliwiając lepsze dostosowanie dodatku do Twoich wymagań oraz wyglądu sklepu.
Oprócz opcji włączenia wyświetlenia lub ukrycia danych informacji dodaliśmy:
- 3 różne opcje prezentowania szczegółów punktu:
- Tooltip (chmurka) - prezentująca np. zdjęcie, nazwę i cene produktu po najechaniu na nią
- Tytuł i cenę - minimalistyczna wersja, zajmująca najmniej miejsca po najechaniu
- Popup - wyskakujące okienko zawierające najwięcej informacji o danym punkcie
- ustawienia koloru punktów, oraz dodatkowego kolor po najechaniu na niego myszką
- kolor tła punktu
- kolor obramowania punktu
- kolor czcionki punktu
- typ punktu:
- ikonka +
- pozycja/etykieta
Wymienione opcje ustawisz nie tylko globalnie, możesz ustawić każdą z powyższych opcji indywidualnie dla danego lookbooka.
Dzięki temu jeśli potrzebujesz zdefiniować inną kolorystykę czy typ wyświetlania elementów na wybranym lookbooku zrobisz to bezpośrednio z panelu sklepu.

Dodatkowe opcje zwiększające sprzedaż w opcji popup
Jeśli zdecydujesz się na wyświetlenie szczegółów danego lookbooka w opcji popup, możesz 1 kliknięciem włączyć ciekawą opcję.
Wykorzystaliśmy maksymalnie możliwości, jakie daje nam większa przestrzeń w wyskakującym okienku w stosunku do tooltipa.
Wyświetlenie innych pozycji w dodatkowej liście
Dzięki tej opcji klient klikając np. w 3 punkt otworzy okno popup, z informacją dotyczącą danego punktu - np. informacje o produkcie.
Dodatkowo po prawej stronie zobaczy listę pozostałych elementów przypiętych do tego lookboka i w szybki sposób będzie mógł zapoznać się z pozostałymi elementami.
Dodaj wszystkie produkty do koszyka
Tworząc lookbook możesz zaprezentować klientowi pasujące do siebie produkty, np. kolekcję mebli, pasujący zestaw odzieży czy części samochodowe potrzebne do naprawy zawieszenia.
Włączając przycisk dodaj wszystkie produkty do koszyka, umożliwisz klientowi bezpośrednie dodanie wszystkich produktów z lookbooka do koszyka.
Zwiększasz tą opcją możliwość sprzedaży kilku produktów, a klient zyskuje czas, niemusząc przechodzić i dodawać każdego produktu osobno do zamówienia.

Kategorie lookbooków
W module oprócz samych lookbooków możesz dodać też ich kategorie.
Kategorie idealnie nadają się do łatwego pogrupowania tematycznie lookbooków, korzystając z shortcodów oraz hooków możesz dodać wszystkie lookbooki z kategorii w wybrane miejsce. Wczytają się automatycznie - również te które dopiero dodasz.
Na podstronie kategorii lookboków możesz wyświetlić miniaturki innych kategorii aby zachęcić klientów do ich sprawdzenia.
Funkcjonalność:
- nielimitowana ilość kategorii Lookbooków
- tytuł
- zdjęcie główne
- miniaturka - z opcją przycinania do odpowiedniego wymiaru
- opis
- aktywność (włącz/wyłącz)
- przyjazny adres URL
- shorcode - do umieszczenia wszystkich lookbooków z kategorii w dowolnym miejscu w sklepie np. opisie produktu
- widget/hook - umożliwiający dodanie lookbooków z kategorii w dowolnym miejscu w szablonie sklepu
- pozycja - kolejność wyświetlania danej kategorii
- dodawanie nieograniczonej ilości Lookbooków:
- nazwa - widoczna dla administratora
- wyświetlany tytuł - widoczny dla klienta sklepu
- aktywność (włącz/wyłącz)
- polecane - włączenie tej opcji wyświetli lookbook na stronie głównej sklepu oraz głównej kategorii lookbooków
- kategoria lookbooka
- opis przed zdjęciem
- zdjęcie
- opis pod zdjęciem
- shorcode - do umieszczenia konkretnego lookbooka w dowolnym miejscu w sklepie np. opisie produktu
- widget/hook - umożliwiający dodanie lookbooka w dowolnym miejsce w szablonie sklepu
- dodawanie punktów:
- lista dodanych punktów z możliwością zmiany ich pozycji
- zaznaczone punkty na zdjęciu, z opcją przeusnięcia położenia punktu
- opcja dodania nieograniczonej ilości 1 z 5 typów elementu:
- Tytuł + HTML - pole na wpisanie tytułu oraz opisu punktu
- Produkt - wyszukiwarka produktów z wyborem konkretnego atrybutu
- Kategoria - z wygodną opcją wyszukania i zaznaczenia kategorii
- Strona CMS - lista do wyboru konkretnej strony CMS
- Zdjęcie - możliwość wyboru zdjęcia, dodania tytułu oraz opisu do elementu
- do każdego z typu elementów możemy uzupełnić indywidualną etykietę
- indywidualne ustawienie stylu prezentowania lookbooka:
- minimalna szerokość głównego zdjęcia lookbooka
- wyświetlanie listy produktów pod lookbookiem
- typ wyświetlania szczegółów punktu:
- tooltip (chmurka)
- maksymalna szerokość tooltipa
- wyświetlenie podtytułu (np. przejdź do kategorii, przejdź do strony)
- tytuł i cena
- maksymalna szerokość tooltipa
- wyświetlenie podtytułu (np. przejdź do kategorii, przejdź do strony)
- popup
- wyświetalnie innych pozycji (produktów) w popupie (dodatkowa prawa kolumna)
- opcja pokazania przycisku "dodaj wszystkie produkty do koszyka" z danego lookbooka
- wyświetlanie zdjęcia produktu
- wyświetlanie ceny
- wyświetlanie dostępnej ilości produktu
- wyświetlanie przycisku dodaj do koszyka
- wyświetlanie przycisku zobacz
- wyświetlanie skróconego opisu
- wyświetlanie cech produktu (funkcji)
- tooltip (chmurka)
- indywidualne ustawienia wyglądu punktu:
- kolor tła punktu
- kolor obramowania punktu
- kolor czcionki punktu
- kolor tła punktu po najechaniu
- kolor obramowania punktu po najechaniu
- kolor czcionki punktu po najechaniu
- typ wyświetlania punktu:
- pozycja/etykieta punktu
- ikonka "+"
- pulsowanie punktu - delikatna animacja przyciągająca wzrok na punkty
- dedykowana strona lookbooków:
- włącz / wyłącz
- nazwa strony głównej lookbooków
- opis strony
- przyjazny adres URL
- ilość lookbooków wyświetlanych na stronie głównej lookbooków
- ilość kolumn kategorii lookbooków na stronie głównej lookbooków
- wyświetlanie miniaturki kategorii
- ustawienia kategorii lookbooków:
- sposób sortowania lookboków:
- pozycja rosnąco (tak jak w panelu sklepu)
- pozycja malejąco (odwrócona)
- metoda generowania miniatur kategorii:
- optymalna zmiana rozmiaru - klasyczne skalowanie dostępne w PrestaShop
- przytnij i zmień rozmiar - umożliwiająca wypełnienie całego rozmiaru zdjęciem
- szerokość miniatury kategorii
- wysokość miniatury kategorii
- możliwość ponownego wygenerowania miniatur po zmianie ich rozmiaru
- ilość lookbooków na stronę kategorii
- wyświetlanie głównego obrazka kategorii
- wyświetlanie innych kategorii lookbooków
- ilość kolumn pozostałych kategorii:
- 1 kolumna
- 2 kolumny
- 3 kolumny
- 4 kolumny
- 6 kolumn
- sposób sortowania lookboków:
- wyświetlanie lookbooków na stronie głównej sklepu:
- wyświetlanie najnowszych lookbooków na stronie głównej:
- włącz/wyłącz
- nazwa bloku ostatnio dodanych lookbooków
- ilość najnowszych lookbooków
- pozycja w której ma być wyświetlony moduł - 2 hooki do wyboru:
- displayHome
- displayX13LookbookLatest
- wyświetlanie kategorii lookbooków na stronie głównej:
- włącz/wyłącz
- nazwa bloku kategorii lookbooków
- ilość najnowszych lookbooków
- pozycja w której ma być wyświetlony moduł - 2 hooki do wyboru:
- displayHome
- displayX13LookbookCategories
- ilość kolumn pozostałych kategorii:
- 1 kolumna
- 2 kolumny
- 3 kolumny
- 4 kolumny
- 6 kolumn
- wyświetlanie najnowszych lookbooków na stronie głównej:
- ustawienie stylu lookbooka oraz punktów lookbooka:
- użyj lazyload - jeśli posiadasz zainstalowany moduł Lazy Load - dynamiczne ładowanie zdjęć
- minimalna szerokość głównego zdjęcia lookbooka, od tej rozdzielczości zdjęcie będzie skalowane do rozdzielczości ekranu, poniżej będzie przesuwane lewo/prawo w celu ułatwienia obsługi lookbooków na mobile
- kolor tła punktu
- kolor obramowania punktu
- kolor czcionki punktu
- kolor tła punktu po najechaniu
- kolor obramowania punktu po najechaniu
- kolor czcionki punktu po najechaniu
- typ wyświetlania punktu:
- pozycja/etykieta punktu
- ikonka "+"
- pulsowanie punktu - delikatna animacja przyciągająca wzrok na punkty
- ustawienie stylu prezentowania lookbooka:
- wyświetlanie listy produktów pod lookbookiem
- tytuł bloku "produkty z tego lookbooka"
- typ wyświetlania szczegółów punktu:
- tooltip (chmurka)
- maksymalna szerokość tooltipa
- wyświetlenie podtytułu (np. przejdź do kategorii, przejdź do strony)
- tytuł i cena
- maksymalna szerokość tooltipa
- wyświetlenie podtytułu (np. przejdź do kategorii, przejdź do strony)
- popup
- wyświetalnie innych pozycji (produktów) w popupie (dodatkowa prawa kolumna)
- opcja pokazania przycisku "dodaj wszystkie produkty do koszyka" z danego lookbooka
- wyświetlanie zdjęcia produktu
- wyświetlanie ceny
- wyświetlanie dostępnej ilości produktu
- wyświetlanie przycisku dodaj do koszyka
- wyświetlanie przycisku zobacz
- wyświetlanie skróconego opisu
- wyświetlanie cech produktu (funkcji)
- tooltip (chmurka)
- ignorowanie ustawień widoczności produktów (zostaną też wyświetlone produkty, które są ukryte)
Korzyści dla Twojego sklepu:
- większa sprzedaż produktów w zestawach
- możliwość zaprezentowania ciekawie przygotowanej kolekcji, odróżniającej Twój sklep od konkurencji
- budowanie wizerunku profesjonalnego sklepu
Korzyści dla Twojego klienta:
- błyskawiczne dotarcie do interesującego zestawu produktów
- możliwość szybkiego zakupu wszystkich produktów z kolekcji bez straty czasu na szukanie pojedynczych produktów
- łatwe wyświetlenie produktów z lookbooka bez potrzeby sprawdzania katalogu
Moduł działa minimalną wersją PrestaShop 1.6.1.X, nie zadziała z wersją 1.6.0.X!
Komentarze
Changelog
wersja 1.0.1
10/12/2021
- pierwsza zaawansowana wersja modułu udostępniona na x13
wersja 1.0.0
06/03/2021
- pierwsza wersja modułu
nowa funkcja
ulepszenie