Brak produktów
WebP - konwersja zdjęć do formatu nowej generacji
Moduł, który szybko skonwertuje wszystkie zdjęcia w Twoim sklepie do nowego formatu WebP. Dzięki temu sklep będzie wczytywał się szybciej, oraz zyskasz punkty w Google Page Speed. Prawidłowo obsłuży przeglądarki, starego typu serwując im zdjęcia JPG. Hybrydowe działanie wygeneruje błyskawicznie brakujące zdjęcia w locie, bez obciążania serwera.

306,27 zł brutto
Najniższa cena w ciągu 30 dni przed aktualną promocją:
Najniższa cena w ciągu ostatnich 30 dni
* - pola wymagane
- Wersja 1.1.4
Opis
Moduł umożliwia szybką konwersje wszystkich zdjęć do nowego formatu WebP. Dzięki temu przy zachowaniu bardzo podobnej jakości zdjęcie będzie miało rozmiar nawet o kilkadziesiąt % mniejszy.
Raz na zawsze pozbędziesz się problemu w Google Page Speed związanego z Wyświetlaj obrazy w formatach nowej generacji. Dodatkowo zdjęcia oraz cały Twój sklep będzie wczytywał się szybciej.
Jeśli przeglądarka obsługuje format WebP (94% przeglądarek), moduł zwróci wersję zdjęcia WebP, w innym przypadku zostanie wyświetlone oryginalne zdjęcie JPG. Konwersja zdjęć działa w tle i nie spowalnia wczytywania sklepu. Tworząc moduł zdecydowaliśmy się na umożliwienie dokładnej konfiguracji konwersji wraz z możliwością testowania ustawień. Jednak jeśli nie potrzebujesz precyzyjnej konfiguracji po prostu wgraj moduł i zacznij od razu korzystać ze zdjęć w formacie WebP.
Moduł konwersji zdjęć WebP dla PrestaShop w skrócie:

Generowanie zdjęć w nowym formacie
Nowy format to szereg zalet dla Twojego sklepu. Najważniejsze z nich to wyższy wynik w Google Page Speed oraz szybsze wczytywanie sklepu dla każdego użytkownika - a szybsze wczytywanie to większa konwersja.

Automatyczne działanie po instalacji
Domyślnie moduł został tak ustawiony, aby zaczął poprawnie działać bez dodatkowych ustawień. Jeśli nie potrzebujesz indywidualnych zmian - tylko go zainstaluj. Domyślna biblioteka, procent kompresji i generowanie zdjęć w locie, zrobi całą pracę za Ciebie!

Wydajne generowanie zdjęć bez obciążenia serwera
Hybrydowe generowania zdjęć to wielka wydajność. Zdjęcia mogą generować się w locie, wygenerujesz je w panelu sklepu w technologi AJAX (bez limitu czasu) oraz dodasz je za pomocą zadań CRON.
Połączenie tych opcji umożliwia szybkie wygenerowania zdjęć z minimalnym obciążeniem serwera.

Obsługa wszystkich przeglądarek i urządzeń
Moduł automatycznie rozpoznaje urządzenie oraz przeglądarkę klienta odwiedzającego sklep. Jeśli jego przeglądarka obsługuje WebP zostanie mu wyświetlone zdjęcie w takim formacie, w innym przypadku zobaczy zdjęcie JPG - nikt nie pozostanie z problemem braku wyświetlania zdjęć.

Nowy format zdjęć WebP w Twoim sklepie
Format WebP to nowy otwarty standard dla skompresowanej grafiki w internecie rozwijany przez Google. Zaletą formatu WebP jest mniejszy rozmiar pliku, przy zachowaniu porównywalnej jakości.
Do formatu WebP można skonwertować formaty starszego typu takie jak .JPG oraz .PNG. Tak wygenerowane zdjęcia mogą mieć nawet 80% mniejszy rozmiar niż zdjęcia przed skompresowaniem (zobacz screeny modułu).
Format WebP jest coraz bardziej popularny oraz lubi go wyszukiwarka Google.
- rozwiążesz problem z Google Page Speed - Wyświetlaj obrazy w formatach nowej generacji
- lepszą optymalizację sklepu - automatycznie zwiększysz ocenę strony w Google Page Speed, GTXMetrix oraz Lighthouse
- sklep wczyta się szybciej na każdym urządzeniu Twojego klienta - komputerze, tablecie czy telefonie

Szybkie generowanie 100% zdjęć do formatu WebP
Wybierając nasz moduł nie musisz martwić się o wygenerowanie wszystkich zdjęć w Twoim sklepie, niezależnie od szablonu oraz zewnętrznych modułów.
Tworząc moduł założyliśmy kilka scenariuszy generowania zdjęć w nowym formacie, uwzględniliśmy obsługę wolniejszych serwerów z możliwością ograniczenia użycia pamięci, jak i duże sklepy z dziesiątkami tysięcy produktów na dedykowanych serwerach.
Podstawową opcją jest automatyczne generowanie zdjęć dla nowych produktów, kategorii, producentów, dostawców i sklepów.
Moduł przekonwertuje również niestandardowe zdjęcia takie jak zdjęcia ze slidera, przewoźników, logo czy zdjęcia w blogu.
Przemyśleliśmy również kopiowanie produktów - zdjęcia utworzą się automatycznie. Podczas usuwania produktów, kategorii, producentów, dostawców oraz sklepów zbędne pliki WebP zostaną usunięte.
Moduł jest w 100% kompatybilny z naszymi dodatkami takimi jak Import hurtowni XML/CSV/API, Lazy load - dynamiczne ładowanie zdjęć oraz Lookbook / showroom / showcase produktów

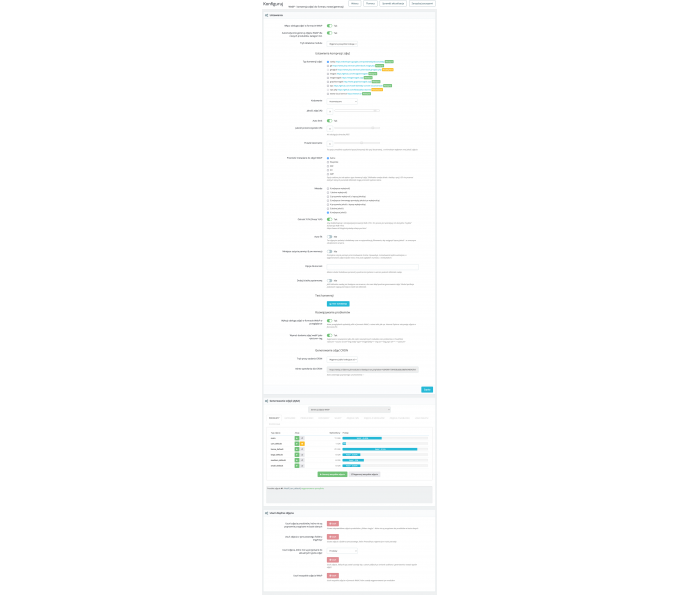
Obsługa wielu bibliotek oraz konfiguracja generowania zdjęć
Nie musisz martwić się o to jaka aktualnie jest zainstalowana biblioteka umożliwiająca generowanie plików w nowym formacie WebP na Twoim serwerze *.
Moduł automatycznie wyszuka wszystkie dostępne biblioteki, dzięki temu szybko i bezproblemowo wygenerujesz nowe zdjęcia.
Dodatkowo jeśli dana biblioteka umożliwia ustawienie dodatkowych opcji takich jak bezstratne generowanie, poziom kompresji czy przenoszenie meta danych włączysz je jednym kliknięciem.
Efekt bieżących ustawień możesz od razu przetestować korzystając z opcji test konwersji, gdzie na przykładzie konwersji zdjęcia Twojego produktu zobaczysz jakość zdjęcia oraz rozmiar, który porównasz do oryginalnego zdjęcia.
Możesz połączyć to rozwiązanie z dynamicznym ładowaniem zdjęć - lazyload, aby osiągnąć jeszcze lepszy czas wczytywania sklepu.
* do prawidłowego działania modułu wymagana jest chociaż jedna z dostępnych bibliotek, na większości serwerów automatycznie dostępna jest cWebP

Generowanie zdjęć na 3 sposoby - hybrydowa moc
Po wyborze biblioteki oraz jej konfiguracji, możesz wybrać generowanie zdjęć na 3 różne sposoby, które dla jeszcze większej wydajności mogą działać hybrydowo. Obojętnie który sposób generowania wybierzesz, moduł zapamięta jakie zdjęcia zostały już wygenerowane, oraz jakie zdjęcie będzie następne w kolejce.
Generowanie zdjęć w locie - po pierwszym wczytaniu strony
Jest to jedna z najwygodniejszych opcji tworzenia nowych zdjęć w formacie WebP. Użytownik który wejdzie pierwszy raz na sklep i nie będzie widział zdjęć w formacie WebP (tylko JPG), prześle je do generowania bez utraty wydajności.
Następnie, gdy odświeży stronę zobaczy już nowe zdjęcia. Gdy kolejny użytkownik wejdzie na tę samą stronę automatycznie otrzyma obrazy w formacie WebP. Zdjęcia wygenerowane są na serwerze - działają niezależnie od czyszczenia pamięci cache.
Dynamiczne generowanie zdjęć za pomocą AJAXa
Przyjazny panel, w którym wybierzesz jakie zdjęcia chcesz generować. Zobaczysz ile obrazów jest już wygenerowanych oraz jaki to % ze wszystkich zdjęć.
Proces ten nigdy nie zostanie przerwany przez braku czasu na serwerze. Wystarczy, że zostawisz zakładkę z modułem do momentu wygenerowania wszystkich zdjęć.
Generowanie zdjęć za pomocą zadania CRON
Możesz ustawić np. w nocy zadanie CRON na swoim serwerze, które wygeneruje tylko brakujące zdjęcia w formacie WebP lub wygeneruje wszystkie zdjęcia WebP ponownie.
Jest to opcja, która sprawdzi się doskonale w przypadku korzystania z modułów importujących produkty oraz integracji. Użytkownik otrzyma zdjęcie WebP od razu, a Ty nie musisz pamiętać o ręcznym generowaniu.

Generowanie zdjęć do nowego formatu bez dodatkowych problemów
W naszym module dodaliśmy kilka opcji, które automatycznie rozwiązują popularne problemy pojawiające się przy konwersji zdjęć do nowego formatu.
Moduł automatycznie wykrywa przeglądarkę klienta, jeśli jest to przeglądarka starego typu taka jak np. IE lub Safari na Windowsa. Dodatek rozpozna brak obsługi zdjęć w formacie WebP i wyświetli je w oryginalnym formacie JPG.
Dodatkową opcją jest możliwość wymuszenia rozszerzenia jako .webp. Domyślnie zdjęcia WebP posiadają klasyczne rozszerzenie .jpg lub .png, jednak dla wybranych modułów cachujących należy wybrać wymuszenie rozszerzenia na .webp (sugerujemy włączenie tej opcji z CloudFlare).
Kolejną funkcją jest dodanie zdjęć w tagu <picture>, umożliwi to rozwiązanie problemów przy korzystaniu z modułów cache.
Dodatek domyślnie generuje plik .htaccess dla serwerów Apache, jeśli korzystasz z innego serwera np. nginx, skontaktuj się z nami w celu dodania dodatkowych poleceń.
Moduł wymaga włączonej obsługi przyjaznych adresów URL - domyślnie włączone w większości sklepów.

Moduł to nie tylko obsługa zdjęć w formacie WebP
W dodatku oprócz generowania zdjęć do nowego formatu znajdziesz kilka dodatkowych funkcji, które oszczędzą Twój czas i są związane ze zdjęciami.
Wygenerujesz zdjęcia JPG z użyciem AJAXa
Opcja szczególnie przydatna przy zmianie rozmiaru zdjęć lub instalacji nowego szablonu. Już nigdy proces generowania zdjęć nie zostanie przerwany - bez błędów przekroczenia czasu, nawet na słabszych serwerach.
Usuniesz zdjęcia produktów, które nie są poprawnie przypisane w bazie danych
Jeśli korzystasz z importu produktów lub zewnętrznej synchronizacji, może zdarzyć się, że zdjęcie zostało dodane do folderu, ale nie jest przypisane w bazie danych. Takie zdjęcie nie będzie nigdzie wyświetlane, więc możesz je śmiało usunąć.
Usuniesz zdjęcia z folderu TMP
PrestaShop automatycznie generuje zdjęcia w folderze /img/tmp/ i korzysta z nich np. w panelu administracyjnym. Co jakiś czas takie zdjęcia pozostają, pomimo wcześniej usuniętych elementów. Moduł oczyści ten folder, a Presta wygeneruje ponownie tylko potrzebne zdjęcia.
Usuniesz zdjęcia, które nie są przypisane do aktualnych typów zdjęć
Jeśli zmieniasz szablon, a poprzedni korzystał z niestandardowych typów zdjęć nawet po usunięciu tego typu w ustawieniach, zdjęcia pozostaną. Nasz dodatek usunie typy zdjęć, oszczędzając miejsce na Twoim serwerze.
Usuniesz wszystkie zdjęcia WebP
Jeśli będziesz miał potrzebę usunięcia wszystkich wcześniej wygenerowanych przez moduł zdjęć WebP, zrobisz to szybko wybierając odpowiedni przycisk.
Funkcjonalność:
- włączenie obsługi zdjęć w formacie WebP
- automatyczne generowanie zdjęć WebP dla nowych produktów, kategorii itd.
- opcja pominięcia generowania zdjęć podczas importu produktów rozwiązaniem Import hurtowni XML/CSV/API od X13
- dwa tryby działania modułu:
- wygenerowanie wszystkich brakujących zdjęć WebP, podczas pierwszego wczytania strony - w locie
- korzystanie tylko z wcześniej wygenerowanych zdjęć WebP dla:
- produktów
- kategorii
- producentów
- dostawców
- sklepów
- zdjęć CMS
- zdjęć z modułów
- zdjęć z szablonu
- loga sklepu
- pozostałych zdjęć
- typ konwersji zdjęć
- cwebp https://developers.google.com/speed/webp/docs/cwebp
- gd https://www.php.net/manual/en/book.image.php
- gmagick https://www.php.net/manual/en/book.gmagick.php
- imagick https://github.com/Imagick/imagick/
- imagemagick https://imagemagick.org/
- graphicsmagick http://www.graphicsmagick.org/
- wpc https://github.com/rosell-dk/webp-convert-cloud-service/
- vips php https://github.com/libvips/php-vips-ext
- ewww cloud service https://ewww.io/
- kodowanie
- Automatyczne
- Bezstratne
- Stratne
- jakość zdjęć (%)
- auto limit
- jakość przezroczystości (%)
- prawie bezstratne (%)
- opcje przenoszenia metadanych do zdjęć WebP:
- Żadne
- Wszystkie
- EXIF
- ICC
- XMP
- wybór metody konwersji - 6 najlepsza jakość z najmniejszym rozmiarem
- 0 (najlepsza wydajność)
- 1 (dobra wydajność)
- 2 (przyzwoita wydajność z lepszą jakością)
- 3 (najlepsza równowaga pomiędzy jakością a wydajnością)
- 4 (przyzwoita jakość z lepszą wydajnością)
- 5 (dobra jakość)
- 6 (najlepsza jakość)
- opcja dokładniejszego generowania ostrości YUV (SharpYUV)
- auto filt - algorytm zwiększający jakość zdjęć, jednocześnie mocniej obciążający serwer
- mniejsze zużycie pamięci (low memory) - gorsza jakość wygenerowanych zdjęć z mniejszym zużyciem serwera
- dodatkowe opcje dla konsoli z których moduł będzie korzystał przy generowaniu zdjęć
- możliwość dodania ścieżki systemowej w celu rozwiązania problemu z generowaniem zdjęć na wybranych serwerach
- wykrycie obsługi zdjęć w formacie WebP w przeglądarce
- wymuszenie dodania zdjęć WebP jako <picture>
- włączenie wsparcia dla modułu Lazy load od X13
- wymuszenie rozszerzenia .webp - dodającego linki do zdjęć jako .webp (domyślnie zdjęcia WebP będą ładowane wg linku .jpg)
- dwa tryby pracy generowania zdjęć za pomocą zadania CRON z linkiem i datą ostatniego generowania:
- generowanie tylko brakujących zdjęć w formacie WebP
- ponowne generowanie wszystkich zdjęć - opcja niezalecana
- generowanie zdjęć [AJAX] z widocznym paskiem postępu
- generowanie w 3 opcjach:
- zdjęć w formacie WebP
- zdjęć w formacie JPG
- zdjęć w formacie WebP oraz JPG
- generowanie zdjęć dla:
- produktów - wszystkich produktów ze sklepu
- kategorii - wszystkich kategorii ze sklepu
- producentów - wszystkich producentów ze sklepu
- dostawców - wszystkich dostawców ze sklepu
- sklepów - wszystkich zdjęć sklepów (lokalizacji)
- zdjęć CMS - wszystkich zdjęć z folderu img/cms/
- zdjęć modułów - wszystkich zdjęć w folderach modułów modules/
- zdjęć w szablonie - wszystkich zdjęć w aktualnym szablonie themes/nazwa/
- logo sklepu - aktualnego logo sklepu
- pozostałych - możliwość wyboru poszczególnych folderów, w których mają być wygenerowane zdjęcia
- generowanie zdjęć dla poszczególnego typu zdjęć - np. dla home_default
- masowe generowanie zdjęć dla wybranej grupy
- regenerowanie (ponowne generowanie) dla wybranych/wszystkich zdjęć
- generowanie w 3 opcjach:
- usuwanie zbędnych zdjęć
- usuwanie zdjęć produktów, które nie są poprawnie dodane do bazy danych - usunięcie wszystkich zbędnych plików (dla zdjęć których nie znaleziono w bazie danych) z folderu img/p/
- usuwanie zdjęcia z tymczasowego folderu img/tmp/ - oczyszczenie folderu TMP, do którego Presta wygeneruje ponownie zdjęcia w razie potrzeby
- usuwanie zdjęć, które nie są przypisane do aktualnych typów zdjęć - usuwanie zdjęć dla typów zdjęć, które nie są już wykorzystywane w szablonie oraz zostały usunięte w konfiguracji zdjęć - np. mini_custom
- usuwanie wszystkich zdjęć w formacie WebP - które wcześniej zostały dodane przez moduł WebP od X13
Korzyści dla Twojego sklepu:
- lepsze wyniki w Google Page Speed
- lepsze wyniki w GTXMetrix
- lepsze wyniki w Lighthouse
- szybsze wczytywanie zdjęć i sklepu
- lepszy czas ładowania sklepu
- mniejszy współczynnik odrzuceń
Korzyści dla Twojego klienta:
- szybsze wczytywanie zdjęć i sklepu
- lepsze wrażenia podczas przeglądania sklepu
Komentarze
Changelog
wersja 1.1.4
15/05/2025
- zaktualizowano biblioteki użyte w module
- usprawniono sprawdzanie adresów do zdjęć w zależności od konfiguracji serwera
- zoptymalizowano działanie modułu
- poprawiono pobieranie "braku zdjęcia" wg języków
wersja 1.0.1
11/08/2022
- dostosowano moduł dla PrestaShop 8.0.X
- dostosowano moduł do PHP 8.1.X
- rozwiązano problem z PL znakami w zdjęciach na wybranych serwerach
- rozwiązano problem z wczytaniem skryptu ajax jako http zamiast https w przypadku aktywnego SSLa
- zmieniono sposób wczytywania produktów w opcji testu konwersji
wersja 1.0.0
04/08/2022
- pierwsza wersja modułu
nowa funkcja
ulepszenie