Brak produktów
Pasek informacyjny z licznikiem
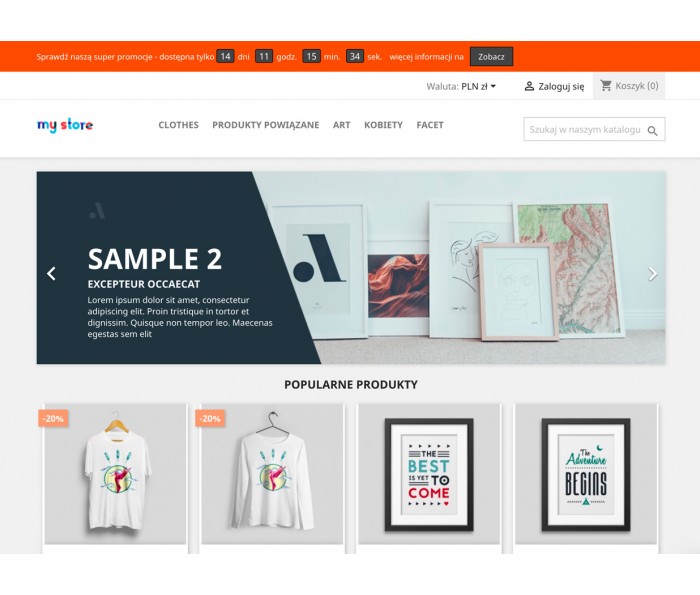
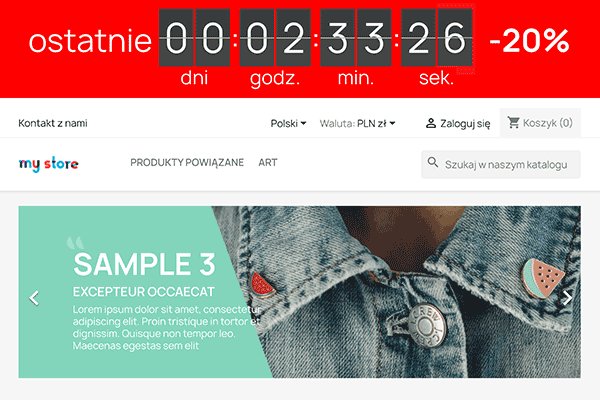
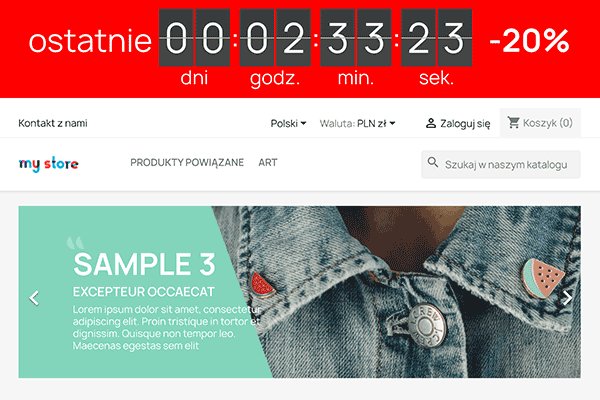
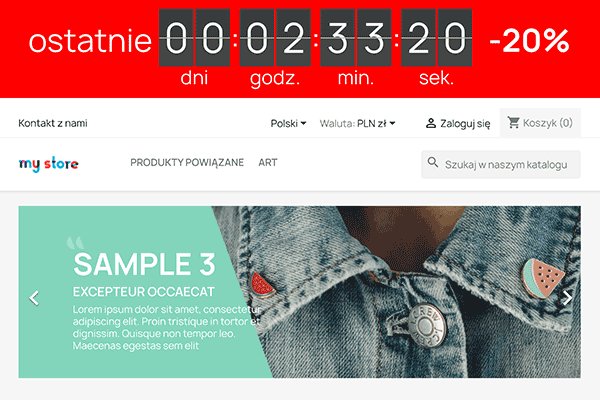
Wyświetlaj wyraźny pasek informacyjny, który skutecznie przyciąga uwagę, ale nie irytuje użytkowników i nie zasłania treści sklepu.
Dodasz w nim licznik odliczający czas do ważnego wydarzenia lub jego końca i przycisk zachęcający klientów do kliknięcia, na przykład do promocji lub nowej kolekcji.

306,27 zł brutto
Najniższa cena w ciągu 30 dni przed aktualną promocją:
Najniższa cena w ciągu ostatnich 30 dni
* - pola wymagane
- Wersja 1.4.0
- ThirtyBees Tak
Opis
Wyobraź sobie nagłówek Twojego sklepu, który nie tylko „jest”, ale pracuje i przyciąga uwagę, prowadzi klienta i podkreśla to, co naprawdę chcesz zakomunikować. Ten moduł zmienia zwykły pasek informacji w dynamiczne, estetyczne i w pełni dopasowane miejsce na Twój przekaz.
Niezależnie od tego, czy rusza wielka promocja, wprowadzasz nową kolekcję, organizujesz weekendową akcję specjalną, czy chcesz po prostu zaznaczyć coś ważnego ten dodatek pozwoli Ci zrobić to czytelnie, elegancko i skutecznie. Klient zauważy komunikat dokładnie tam, gdzie powinien, i wtedy, kiedy tego potrzebujesz.
Moduł został zaprojektowany z myślą o sprzedawcach, którzy chcą komunikować się bez chaosu. Dopasowuje się do wyglądu sklepu, prezentuje treści w atrakcyjnej formie i daje Ci pełną swobodę od krótkiej informacji, po bardziej rozbudowany komunikat.
Efekt? Jedno proste narzędzie, które realnie wzmacnia Twoje promocje, zwiększa świadomość wydarzeń w sklepie i nadaje całości profesjonalny, spójny charakter. A wszystko to bez kombinowania, bez kodowania i bez marnowania czasu.
Pasek informacyjny z licznikiem dla PrestaShop w skrócie:

Informacje nie do przeoczenia
Paski informacyjne, znane z dużych sklepów, to wyjątkowo skuteczna i nieinwazyjna forma komunikacji. Pozwalają przekazać klientowi treść, której naprawdę nie da się zignorować - niezależnie, czy dotyczy promocji, nowości czy ważnej wiadomości.

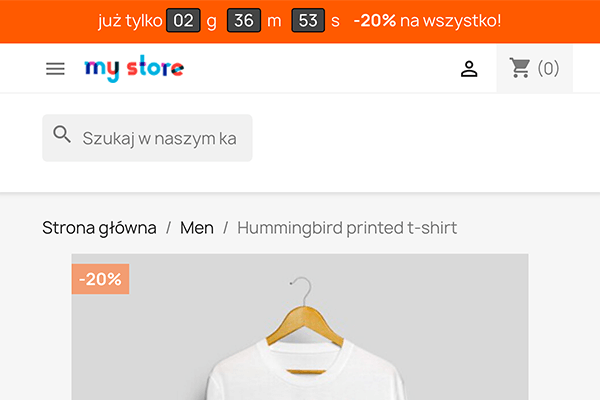
Wbudowany licznik i CTA
W pasku umieściliśmy wszystko, co zwiększa skuteczność działań marketingowych. Licznik tworzy naturalne FOMO, zachęcając klienta do szybszej reakcji , a przycisk CTA od razu przekierowuje go do odpowiedniej podstrony.

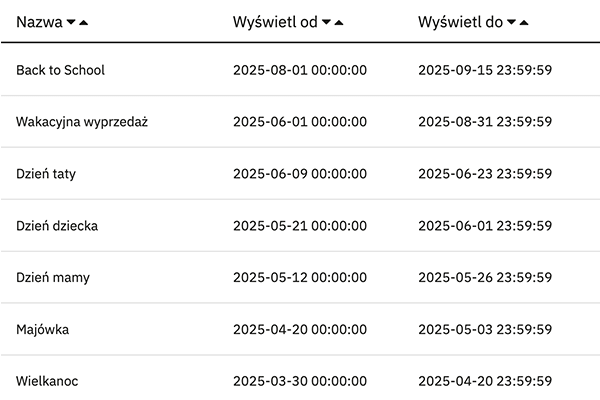
Harmonogram wyświetlania
W kalendarzu e-commerce jest mnóstwo okazji i wydarzeń, które warto wykorzystać w sklepie. Dlatego dodaliśmy harmonogram wyświetlania, a Ty zaplanujesz dokładnie, kiedy pasek ma się pojawić, a kiedy zniknąć.

Indywidualny wygląd
Twój pasek będzie dokładnie taki, jak chcesz. Dopasujesz go do kolorów marki, sezonu lub konkretnej akcji promocyjnej. Wszystkie elementy wyglądu ustawisz w panelu administracyjnym, bez kodowania. Intuicyjne opcje pozwolą Ci stworzyć idealny pasek w kilka chwil.

Informacja nie do przeoczenia
Pasek informacyjny daje natychmiastową widoczność Twojego komunikatu, dzięki czemu klient zauważa go od razu po wejściu na stronę.
Wyświetla się na każdej podstronie, nad nagłówkiem, czyli dokładnie tam, gdzie użytkownik skupia wzrok jako pierwszy.
To sprawia, że informacja prezentowana na pasku jest odbierana jako ważna i pilna.
Możesz przykleić pasek do góry lub dołu ekranu, co dodatkowo zwiększa jego skuteczność.
Co ważne, pasek jest mało inwazyjny i lepiej odbierany niż wyskakujące okienka przez wielu klientów. Stanowi idealną formę przekazywania kluczowych informacji w elegancki, nienachalny sposób.

Wielka moc licznika! Wezwanie do działania tu i teraz
Wbudowany licznik pozwala wzbudzić w kliencie poczucie pilności – naturalną reakcję muszę to zrobić teraz.
To emocja, która realnie podnosi konwersję.
Nikt nie chce przegapić najlepszej okazji.
Jeśli przygotujesz atrakcyjną propozycję, taką jak darmowa dostawa do końca dnia lub ograniczona promocja, licznik skutecznie zmotywuje Twojego klienta do szybkiej decyzji.
Efekt FOMO działa! Pozwól, aby działał również na korzyść Twojego sklepu.

Planuj z wyprzedzeniem
W ciągu roku masz wiele okazji sprzedażowych: święta, akcje sezonowe, wyprzedaże, dni darmowej dostawy.
Dzięki modułowi możesz przygotować paski informacyjne z dużym wyprzedzeniem, tworząc nowe lub duplikując istniejące i ustawiając ich czas działania.
Moduł samodzielnie włączy pasek na starcie akcji i wyłączy po jej zakończeniu.
Ty nie musisz nic kontrolować, wszystko odbywa się automatycznie i zawsze na czas.
Potrzebujesz włączyć pasek natychmiast? To tylko dwa kliknięcia i jest widoczny od razu.

Maksymalna wygoda zarządzania
Pasek informacyjny zarządzasz w całości z jednego miejsca. Moduł oferuje rozbudowane funkcje, które możesz dopasować do swoich działań marketingowych.
- wiele sekcji
automatycznie zmieniające się komunikaty, które przekazują więcej treści bez przytłaczania użytkownika - licznik
wystarczy określić czas i dodać znacznik, a licznik pojawi się w pasku samoistnie - przycisk CTA
przekieruj klienta dokładnie tam, gdzie chcesz, jednym przyciskiem - wyświetlanie na mobile
decydujesz, czy pasek widzą również użytkownicy urządzeń mobilnych czy tylko Ci z desktopa

Dostosuj wygląd do swoich potrzeb
Moduł daje Ci pełną swobodę tworzenia dowolnej liczby pasków i konfiguracji ich treści oraz czasu wyświetlania.
Nie potrzebujesz wiedzy z zakresu HTML ani CSS, wszystko wykonasz w panelu administracyjnym.
Z łatwością przygotujesz paski dopasowane do stylistyki sklepu lub konkretnych akcji promocyjnych.
Ustawisz pozycję, wysokość, kolor tła, animację, orientację tekstu, wielkość czcionki oraz wybierzesz wygląd licznika i przycisku CTA. Dodatkowo możesz skorzystać z podglądu paska, zanim zobaczą go klienci.

Jeden moduł wiele zastosowań
Pasek informacyjny sprawdzi się w wielu sytuacjach, nie tylko przy promocjach.
Oto przykładowe zastosowania:
- nowości
- produkt dostępny w pre-orderze
- odliczanie do końca promocji
- akcje tematyczne takie jak Black Friday, świąteczne promocje, walentynki czy Dzień Darmowej Dostawy
- informacja o urlopie
- komunikat o wydłużonym czasie dostawy
To tylko kilka propozycji, z pewnością znajdziesz jeszcze więcej zastosowań, bo Twoja kreatywność najlepiej podpowie Ci, jak wykorzystać pasek w działaniach sprzedażowych.
Funkcjonalność modułu:
- możliwość dodania paska informacyjnego:
- pasek z tekstem
- pasek z licznikiem czasu
- własna nazwa paska, ułatwia identyfikację na liście
- aktywność paska (tak / nie)
- przycisk zamknięcia paska przez klienta (opcjonalnie)
- wyświetlanie na urządzeniach mobilnych (domyślnie ukryty)
- data rozpoczęcia wyświetlania paska
- data zakończenia – licznik odlicza do tej daty, po jej osiągnięciu pasek znika
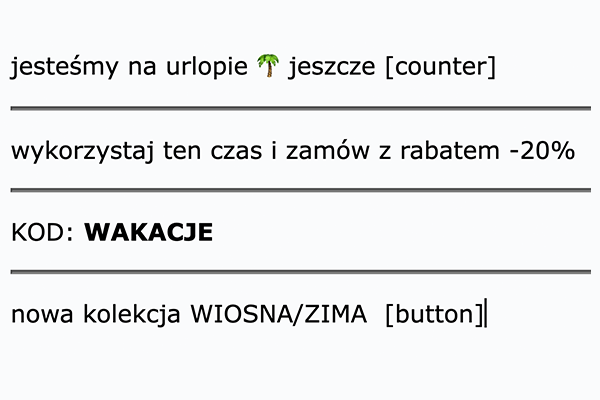
- treść paska:
- edytor tekstu z obsługą [counter] - licznika i [button] - przycisku CTA
- możliwość tworzenia wielu sekcji wyświetlanych naprzemiennie
- wyrównanie treści:
- do lewej
- do prawej
- do środka
- pozycja paska:
- fixed – przyklejony do góry przeglądarki
- fixed bottom – przyklejony do dołu przeglądarki
- static – na górze sklepu, bez przyklejenia przy scrollowaniu
- minimalna wysokość paska
- kolor tła paska
- animacja tła – delikatna zmiana jasności
- kolor czcionki
- odstęp wewnętrzny (padding) paska (oddzielnie dla każdej strony - góra, prawa, dół, lewa)
- rozmiar czcionki
- czas pomiędzy zmianą sekcji
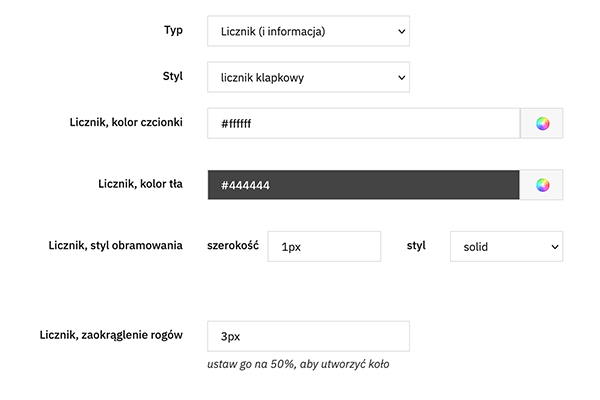
- ustawienia licznika:
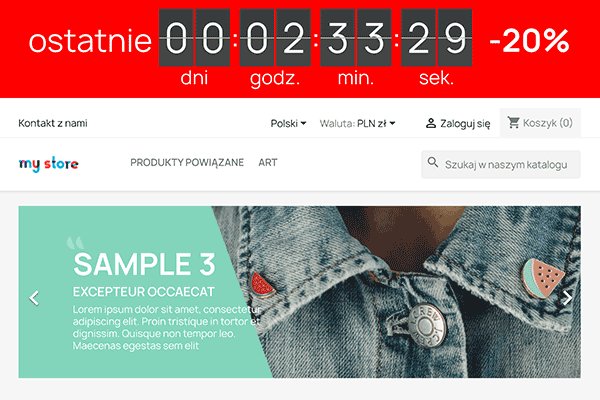
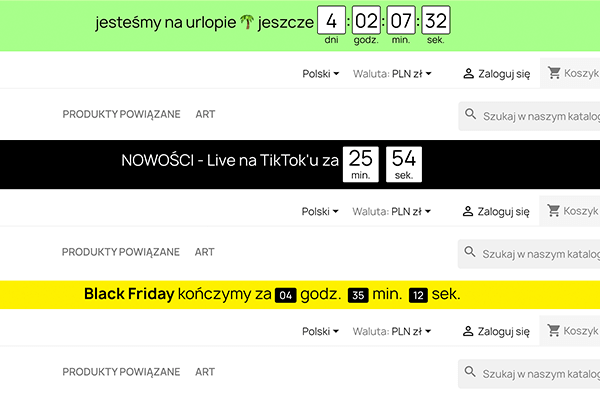
- styl licznika:
- w linii
- blok z etykietami wewnątrz
- blok z etykietami na zewnątrz
- licznik klapkowy
- kolor czcionki
- kolor tła
- obramowanie:
- grubość
- styl
- kolor
- zaokrąglenie rogów (border-radius, 0 – kwadrat, 50% – koło)
- format dni:
- d
- dni
- format godzin:
- g
- godz.
- godzin
- format minut:
- m
- min.
- minut
- format sekund:
- s
- sek.
- sekund
- akcja po zakończeniu odliczania:
- odświeżenie strony
- ukrycie licznika
- styl licznika:
- ustawienia przycisku:
- wyświetlanie (tak / nie)
- tekst przycisku
- link po kliknięciu
- rozmiar czcionki
- kolor czcionki
- kolor czcionki po najechaniu
- kolor tła przycisku
- kolor tła po najechaniu
- zaokrąglenie rogów (border-radius)
- odstęp wewnętrzny (padding) (dla każdej strony osobno - góra, prawa, dół, lewa)
- obramowanie:
- grubość
- styl
- kolor
- możliwość dodania własnego stylu CSS
Korzyści dla Twojego sklepu:
- możliwość łatwego dotarcia z ważną informacją do klienta
- opcja zaplanowania akcji promocyjnej z wyprzedzeniem
Korzyści dla Twojego klienta:
- informacje nie do przegapienia
Komentarze
Changelog
wersja 1.4.0
29/05/2025
- dodano obsługę PrestaShop 9.X oraz PHP 8.3
- zoptymalizowano pobieranie informacji o nowej wersji modułu
- ukryty moduł w przypadku braku wpisania treści dla wybranego języka
wersja 1.3.3
28/08/2023
- dodano kompatybilność z PrestaShop 8.1.X
- poprawiono podgląd paska dla PrestaShop 1.6.X
wersja 1.3.2
31/10/2022
- dodano kompatybilność z PrestaShop 8.0.X.
- dodano obsługę PHP 8.1.X
wersja 1.3.1
17/05/2022
- poprawiono przesunięcie treści na pasku bez włączonego przycisku zamykania [x]
wersja 1.3.0
22/11/2021
- dodano nowe 3 style wyglądu licznika
- zmiana sortowania, najnowsze wpisy są na górze strony
- poprawiono wyświetlanie wybranych kolorów w BO dla PrestaShop 1.7.8.X
wersja 1.2.0
26/11/2020
- możliwość wyświetlania animowanego tekstu (kolejnej treści) w pasku, z zatrzymaniem po najechaniu na daną treść
- możliwość przypięcia paska do dołu strony
- możliwość włączenia lekkiej animacji tła paska informacyjnego
- możliwość używania emoji w treści dla PrestaShop 1.7.7.0
- możliwość podglądu paska bez aktywowania go dla klientów
- informacje o dostępnych aktualizacjach modułu prosto z back-office sklepu
wersja 1.1.0
30/07/2019
- dodano możliwość zamknięcia paska krzyżykiem [x]
- poprawki styli CSS (pozycja za wyskakującym koszykiem)
wersja 1.0.1
07/03/2019
- poprawiono wyświetlanie modułu z opcją informacja bez licznika
wersja 1.0.0
28/02/2019
- pierwsza wersja modułu
nowa funkcja
ulepszenie